Everything You Need to Know About the Principles and Types of Design
As ambiguous as it seems, design can be defined … particularly when it comes to how it applies to marketing. That’s why we compiled this guide — to help you better understand design and it’s principles and types. Bookmark this guide for future reference, and use the chapter links to jump ahead to any section that interests you.
Design has many different connotations depending on its application. It’s is an incredibly fluid industry. In short, design can be whatever you want it to be — as long as you don’t forget some of its predefined tenets. These are known as the principles of design.
There are many additional terms related to these principles: movement rhythm, symmetry, and white space. These design concepts fall under and/or are based on the above tenets and therefore aren’t considered standalone principles.
Let’s break down each principle of design and their associated design concepts.
Feeling stuck? Take our Design for Non-Designers workshop.
Balance
Balance is how objects in a composition are arranged and what visual weight they carry. Balance can be achieved using the following methods.
- Symmetry (Formal balance): When objects are arranged evenly around a vertical or horizontal axis. Objects are arranged around a central point (or a radius) is known as radial symmetry.
- Asymmetry (Informal balance): When objects are arranged unevenly around a vertical or horizontal axis. Typically, there’s one dominant side or element in an asymmetrical composition.
 Source
Source
Contrast
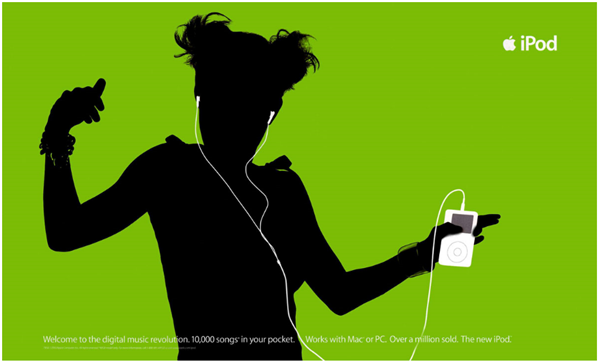
Contrast refers to how elements in a composition differ. This principle is often paired with the principle of similarity, which is how composition elements resemble each other. Contrast can be established using design elements like color, space, form, size, and texture.
White space is also an important element of contrast. Often called negative space, which space refers to the empty parts of a composition. White space can help organize the elements in a composition and emphasize the most important ones. It also creates an aura of luxury and minimalism.
 Source
Source
Dominance
Dominance refers to the varying degrees of emphasis within a composition. Emphasis is typically achieved using elements like size, font choice, and certain color combinations (that may create contrast). There are three main stages of dominance in design.
- Dominant — The object of primary emphasis. It’s given the most visual weight and is typically found in the foreground of a composition.
- Sub-dominant — The object(s) of secondary emphasis typically found in the middle ground.
- Subordinate — The object(s) of tertiary emphasis typically found in the background.
Fun fact: The visual center is where we naturally focus on a piece of visual design. It’s slightly above and to the right of the actual center of a composition and is often referred to as “museum height”.
Comments
Post a Comment